Difference between revisions of "Help:Editing"
m (→MediaWiki Formatting) |
|||
| (47 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | Please read the [[Help:Contents#AlthasWiki_FAQ|AlthasWiki FAQ]] before reading further. | + | Please read the [[Help:Contents#AlthasWiki_FAQ|AlthasWiki FAQ]] as well as [[AlthasWiki:Policy]] before reading further. |
This page should cover all the basic information that an AlthasWiki article editor should need to know. It is strongly recommended that you read this guide, even if you have previous [http://www.mediawiki.org/wiki/MediaWiki MediaWiki] experience (especially [[#Althas Tips|Althas Tips]]). | This page should cover all the basic information that an AlthasWiki article editor should need to know. It is strongly recommended that you read this guide, even if you have previous [http://www.mediawiki.org/wiki/MediaWiki MediaWiki] experience (especially [[#Althas Tips|Althas Tips]]). | ||
| Line 15: | Line 15: | ||
If you can't find an article on the subject, but do see it referenced in one or more articles, then you should probably create a new article for the subject. I say "probably" because not all subjects necessarily need new articles. Some may be irrelevant to the AlthasWiki (creating a general "world" page to explain what the word is) or could simply be added as a part of another page (in which case, please see [[Help:Editing#Edit|Edit]]). | If you can't find an article on the subject, but do see it referenced in one or more articles, then you should probably create a new article for the subject. I say "probably" because not all subjects necessarily need new articles. Some may be irrelevant to the AlthasWiki (creating a general "world" page to explain what the word is) or could simply be added as a part of another page (in which case, please see [[Help:Editing#Edit|Edit]]). | ||
| − | If you truly feel this subject needs a new article (use your best judgement here), then read on to [[#Linking_to_a_.28New.29_Wiki_Article|Linking to a (New) Wiki Article]]. There is another method for creating an article without the need of a link, but | + | If you truly feel this subject needs a new article (use your best judgement here), then read on to [[#Linking_to_a_.28New.29_Wiki_Article|Linking to a (New) Wiki Article]]. |
| + | |||
| + | ====The "Other" way to create an article==== | ||
| + | |||
| + | There is another method for creating an article without the need of a link, but this way ''is not'' advised (an article should generally have one link from another article go to it): | ||
| + | # Type the following into your web browser URL: http://www.epochgames.co.uk/wiki/index.php?title= | ||
| + | # After the =, type the name (title) that you want the article to be. | ||
| + | # If an article with this title name hasn't been created before, then it will show a blank page with the following sentence: <pre>There is currently no text in this page. You can search for this page title in other pages, search the related logs, or edit this page.</pre> | ||
| + | # Click "edit this page." | ||
| + | |||
| + | ====Category articles==== | ||
| + | The "Category:" prefix denotes an article which indexes a listing of articles. This is useful for categorizing a set of articles with a similar theme (such as '''Category:Lore:Factions'''). | ||
| + | |||
| + | An article can be created in the same way that other articles are created, as explained in [[Help:Editing#Creating a Wiki Article|Creating a Wiki Article]]. | ||
| + | |||
| + | In order to add an article to a Category, simply add the following at the bottom of an article page: | ||
| + | {| border="1" class="article-table" | ||
| + | |- | ||
| + | ! scope="col"|Syntax | ||
| + | ! scope="col"|Details | ||
| + | |- | ||
| + | |<pre>[[Category:<Name of Category>]]</pre> | ||
| + | |This adds the article to the Category. Articles under a Category page are sorted in alphabetic order. | ||
| + | |- | ||
| + | |<pre>[[Category:<Name of Category>|A]]</pre> | ||
| + | |This does the same thing, except it will sort the article under the letter A. Because the AlthasWiki contain prefixes (such as <code>Lore:</code>, <code>SO:</code> or <code>SODev:</code>), it is highly recommended you have the article sorted under the first letter after the article's prefix. | ||
| + | |- | ||
| + | |<pre>[[:Category:<Name of Category>|Link Name]]</pre> | ||
| + | |This includes a link to the Category within the article this syntax is written. The <code>|Link Name</code> isn't actually necessary.<br> | ||
| + | This does ''not'' actually add the article to the Category mentioned. | ||
| + | |} | ||
| + | Keep in mind that Category articles ''cannot'' be moved. See [[Help:Editing#Move|Move]] for more information about moving articles. | ||
| + | |||
| + | Unless you intend for an article to be a Category page, please refrain from using the "Category:" prefix. Not only does it create confusion if a regular article is given a "Category:" prefix, the article also ''cannot'' be moved (nor renamed). | ||
===Linking to a (New) Wiki Article=== | ===Linking to a (New) Wiki Article=== | ||
| Line 22: | Line 55: | ||
# Add double brackets around the word that you'd like to create an article for (this will create a link to a new article, unless it already exists in the wiki). | # Add double brackets around the word that you'd like to create an article for (this will create a link to a new article, unless it already exists in the wiki). | ||
<pre>[[article]]</pre> | <pre>[[article]]</pre> | ||
| − | 2. Figure out a name for the article. As is mentioned in the FAQ, you should add "Lore:" or " | + | 2. Figure out a name for the article. As is mentioned in the FAQ, you should add "Lore:", "SO:" or "SODev:" as a prefix to your article name. |
| − | If an article is related to the history, geography, etc of [[Althas]], then it needs a "Lore:" prefix | + | If an article is related to the history, geography, etc of [[Althas]], then it needs a "Lore:" prefix.<pre>[[Lore:ArticleName]]</pre> |
If an article is dealing with the Lays of Althas: Sundered Order game itself (be it gameplay, quest, etc), then it needs an "SO:" prefix.<pre>[[SO:ArticleName]]</pre> | If an article is dealing with the Lays of Althas: Sundered Order game itself (be it gameplay, quest, etc), then it needs an "SO:" prefix.<pre>[[SO:ArticleName]]</pre> | ||
| − | 3. With links, you need to have the name of the article first, then the word that will show up in the article (containing the link).<pre>[[Lore:ArticleName|word]]</pre> | + | If an article is relevant only to development of LoA:SO, then it needs an "SODev:" prefix.<pre>[[SODev:ArticleName]]</pre> |
| + | If neither of the above, then do not include a prefix (this should be quite rare). | ||
| + | 3. With links, you need to have the name of the article first, then a [https://en.wikipedia.org/wiki/Vertical_bar vertical bar ("|")] and then the word that will show up in the article (containing the link).<pre>[[Lore:ArticleName|word]]</pre> | ||
Please see [http://www.mediawiki.org/wiki/Help:Links Help:Links] for more details. | Please see [http://www.mediawiki.org/wiki/Help:Links Help:Links] for more details. | ||
| Line 50: | Line 85: | ||
===Discussion=== | ===Discussion=== | ||
| − | To discuss about an article, go to the top of an article and click the "discussion" | + | To discuss about an article, go to the top of an article and click the "discussion" tab. The main intention of an article's discussion page is to talk about the article in question. |
===Edit=== | ===Edit=== | ||
| − | To edit an article, go to the top of an article and click the "edit" link. | + | To edit an article, go to the top of an article and click the "edit" tab. |
| + | |||
| + | ====Edit Tools (Buttons)==== | ||
| + | When editing an article, you can find buttons above the editable text box area. These buttons (in order) are the following: | ||
| + | * '''Bold text:''' Creates the syntax necessary for bolding text. | ||
| + | * '''Italicize text:''' Creates the syntax necessary for italicizing text. | ||
| + | * '''Internal Link:''' Creates the syntax necessary for creating an internal link (a link to another AlthasWiki article). | ||
| + | * '''External link (remember http:// prefix):''' Creates the syntax necessary for creating an external link (a hyperlink to another website outside the AlthasWiki). | ||
| + | * '''Level 2 headline:''' See Headlines for more details. | ||
| + | * '''Embedded file:''' Creates the syntax necessary for inserting a file into your article which was uploaded to the AlthasWiki. Please see Files for more details. | ||
| + | * '''File link:''' Creates the syntax necessary for inserting a usable to reference an original media file content which was uploaded to the AlthasWiki (for rendering or downloading it separately, out of any MediaWiki page). Please see Files for more details. | ||
| + | * '''Ignore wiki formatting:''' Adds the <nowiki><nowiki></nowiki> tags. Any text within the <nowiki><nowiki></nowiki> tags, the syntax is ignored (such as formating or linking). | ||
| + | * '''Your signature with timestamp:''' I personally don't recommend signing articles. If you want to learn more about signatures, [[http://www.mediawiki.org/wiki/Help:Signatures then read here]]. | ||
| + | * '''Horizontal line (use sparingly):''' Adds a horizontal line across the article. As the button suggest, use sparingly. You can also use Level 2 headlines for a similar effect, except it adds text above the horizontal line and can be linked to. I personally recommend Level 2 headlines over Horizontal lines. | ||
| + | For all of these buttons, you can also highlight text and click the button, and the syntax will be added before and after the text. | ||
| + | |||
| + | ===Edit options below the text area=== | ||
| + | Below the editable text box, you can also find the following tools: | ||
| + | * '''Summary:''' Anything you write in summary will appear in your edit entry under the History tab; this can be used to explain your edit. Not necessary right now, considering how few people edit the wiki, but likely a good idea to use when (hopefully not if) more editors begin using this wiki. | ||
| + | * '''"This is a minor edit" checkbox:''' When this checkbox is checked, your edit will not appear under the History tab. | ||
| + | * '''"Watch this page" checkbox:''' Serves the same purpose as the Watch tab. | ||
| + | * '''"Save page" button:''' Click this button to commit your edit to the article you are editing. You will be redirected to the article you were editing. If you didn't check "This is a minor edit", your edit will appear under the History tab. | ||
| + | * '''"Show preview" button:''' Before you save a page, click this button to see a preview of what it will look like (with your changes). | ||
| + | * '''"Show changes" button:''' Clicking this button will tell you which lines, and what you've done to modify these lines, that you've edited so far while editing the article. This can get quite lengthy with larger edits. | ||
===History=== | ===History=== | ||
| − | To see a history of past edits, click the "history" | + | To see a history of past edits, click the "history" tab. The following explains what you are seeing in an article's history page (from left to right). |
* '''(curr | prev):''' "Current" and "Previous" show the differences between two edits. The two radio buttons you select (just to the right of these two links) will be the two edits that are compared. | * '''(curr | prev):''' "Current" and "Previous" show the differences between two edits. The two radio buttons you select (just to the right of these two links) will be the two edits that are compared. | ||
* '''Time and date:''' The time and date of past edits to an article. You can click them to see what the article once looked like at that time. | * '''Time and date:''' The time and date of past edits to an article. You can click them to see what the article once looked like at that time. | ||
| Line 64: | Line 122: | ||
===Delete=== | ===Delete=== | ||
| − | To delete an article, go to the top of an article and click the "delete" | + | To delete an article, go to the top of an article and click the "delete" tab. '''An article can not be recovered after deletion, use discretion!''' |
===Move=== | ===Move=== | ||
| − | To move an article, go to the top of an article and click the "move" | + | To move an article, go to the top of an article and click the "move" tab. Moving an article will move all of its history to the new name. |
| + | |||
| + | You can also use the Move function in order to to "rename" an article. | ||
===Protect=== | ===Protect=== | ||
| − | To protect an article, go to the top of an article and click the "protect" | + | To protect an article, go to the top of an article and click the "protect" tab. This page will allow the user to effect the rights of who can/cannot edit and move the article. |
===Watch=== | ===Watch=== | ||
| − | To watch/unwatch an article, go to the top of an article and click the "watch" or "unwatch" | + | To watch/unwatch an article, go to the top of an article and click the "watch" or "unwatch" tab. By clicking this link, your account will be notified of edits to the selected article. |
== MediaWiki Formatting == | == MediaWiki Formatting == | ||
| Line 93: | Line 153: | ||
|<pre><strike>strike text</strike></pre> | |<pre><strike>strike text</strike></pre> | ||
|<strike>Strike out</strike> a word, phrase, sentence, etc. | |<strike>Strike out</strike> a word, phrase, sentence, etc. | ||
| + | |- | ||
| + | |<pre><code>code text</code></pre> | ||
| + | |Format <code>Code</code> in an article. | ||
|- | |- | ||
|<pre><nowiki>no ''markup''</nowik i></pre>(without a space between "nowik" and "i") | |<pre><nowiki>no ''markup''</nowik i></pre>(without a space between "nowik" and "i") | ||
|<nowiki>No wiki ''markup''</nowiki> this way (the syntax shown here will not format the text). | |<nowiki>No wiki ''markup''</nowiki> this way (the syntax shown here will not format the text). | ||
|- | |- | ||
| − | |<pre>== Heading Level 2 == | + | |<pre>= Headline 1 = |
| + | |||
| + | == Heading Level 2 == | ||
=== Heading Level 3 === | === Heading Level 3 === | ||
| Line 107: | Line 172: | ||
====== Heading Level 6 ======</pre> | ====== Heading Level 6 ======</pre> | ||
| | | | ||
| + | |||
| + | == Heading Level 1 == | ||
| + | These are called Headings. | ||
== Heading Level 2 == | == Heading Level 2 == | ||
They are very useful. | They are very useful. | ||
| Line 114: | Line 182: | ||
... they can help you divide your article. | ... they can help you divide your article. | ||
===== Heading Level 5 ===== | ===== Heading Level 5 ===== | ||
| − | They can also be used as [[#Linking_to_a_.28New.29_Wiki_Article|anchors]] | + | They can also be used as [[#Linking_to_a_.28New.29_Wiki_Article|anchors]]. |
====== Heading Level 6 ====== | ====== Heading Level 6 ====== | ||
| + | (as being used right here). | ||
|- | |- | ||
|} | |} | ||
For more on formatting, please see [http://www.mediawiki.org/wiki/Help:Formatting#Text_formatting_markup Help:Formatting - Text formatting markup]. | For more on formatting, please see [http://www.mediawiki.org/wiki/Help:Formatting#Text_formatting_markup Help:Formatting - Text formatting markup]. | ||
| + | |||
| + | === Templates === | ||
| + | [https://www.mediawiki.org/wiki/Help:Templates "Templates are standard wiki pages whose content is designed to be transcluded (embedded) inside other pages."] | ||
| + | |||
| + | Here are the Templates that are used on the AlthasWiki: | ||
| + | |||
| + | {| border="1" class="article-table" | ||
| + | |- | ||
| + | ! scope="col"|Syntax | ||
| + | ! scope="col"|Details | ||
| + | |- | ||
| + | |<pre>{{Quote | ||
| + | |width=100% | ||
| + | |align=left | ||
| + | |quote=Cry "Havoc," and let slip the dogs of war. | ||
| + | |source=[[William Shakespeare]], ''[[Julius Caesar (play)|Julius Caesar]]'', Act III, Scene I. | ||
| + | |}}</pre> | ||
| + | |If you want more details on creating Quotes, please see [[Template:Quote]]. | ||
| + | {{Quote | ||
| + | |width=100% | ||
| + | |align=left | ||
| + | |quote=Cry "Havoc," and let slip the dogs of war. | ||
| + | |source=[[William Shakespeare]], ''[[Julius Caesar (play)|Julius Caesar]]'', Act III, Scene I. | ||
| + | |}} | ||
| + | |- | ||
| + | |<pre>{{Template:Latest News}}</pre> | ||
| + | |This prints the [[Main_Page|Main Page]] "Latest News", [[Main_Page#Latest News|which you can see here.]] | ||
| + | |- | ||
| + | |- | ||
| + | |<pre>{{Template:LoreUnrelated}}</pre> | ||
| + | |Use this tag in Headings/Sections of '''Lore:''' Articles that include out-of-Lore (usually Real-World) Information. | ||
| + | {{Template:LoreUnrelated}} | ||
| + | |- | ||
| + | |} | ||
| + | |||
| + | == Files within Articles == | ||
| + | This guide will explain how to upload a File to the Wiki and then how to show said File in an Article. | ||
| + | |||
| + | === Upload File === | ||
| + | # On the right side of the Wiki, under '''Tools''', click [[Special:Upload|Upload File]]. | ||
| + | # Under '''Source File''', click the <code>Browse...</code> button and find the file you want to upload to the Wiki. <br>'''NOTE:''' You can only upload files from your local device (PC, Laptop, Smartphone, etc). At this time, the '''Maximum file size''' is 100 MB and '''Permitted file types''' are <code>png</code>, <code>gif</code>, <code>jpg</code>, <code>jpeg</code>, <code>webp</code>. | ||
| + | # Under '''File description''', give your file a '''Destination filename''' (please include the File Extension; Spaces are permitted, but not recommended) and a '''Summary''' (This text will only be viewable when the File is click in an article, or in the [[Special:ListFiles|Special:ListFiles page]]). No Licensing has been setup for AlthasWiki Images. | ||
| + | # Click the <code>Upload file</code> button and you're done! You should then be taken to the Wiki page of the File. Please note the '''Destination filename''', as you'll need it for later. | ||
| + | |||
| + | === Include Images in Wiki Article === | ||
| + | With your Image File uploaded to the Wiki, I'm sure you actually want it to appear in a Wiki Article! Here's what you do: | ||
| + | |||
| + | When you're editing an article, please include the following: | ||
| + | {| border="1" class="article-table" | ||
| + | |- | ||
| + | ! scope="col"|Syntax | ||
| + | ! scope="col"|Output | ||
| + | |- | ||
| + | |<pre>[[File:<Destination filename.extension>|<thumb (if you want it as a thumbnail in the article instead of just the image)>|<right|center|left (which side of the screen does the Image appear on?)>|Text description below a Thumbnail goes here.]]</pre> | ||
| + | |||
| + | Example: | ||
| + | <pre>[[File:EpochGamesLogo 150x150.png|thumb|right|Text description below a Thumbnail goes here.]]</pre> | ||
| + | |[[File:EpochGamesLogo 150x150.png|thumb|right|Text description below a Thumbnail goes here.]] | ||
| + | |} | ||
| + | |||
| + | For ''much'' more information on Images, please see [https://www.mediawiki.org/wiki/Help:Images Help:Images on the MediaWiki]. | ||
| + | |||
| + | === Include Audio Files in Wiki Article === | ||
| + | We are still working out the kinks, but we'd like to eventually allow <code>mp3</code> files (as well as a few select other audio filetypes) to be uploaded and listenable within AlthasWiki. | ||
== HTML Tags == | == HTML Tags == | ||
| Line 182: | Line 315: | ||
== Tables in MediaWiki == | == Tables in MediaWiki == | ||
Tables are used fairly often on the AlthasWiki. There are two ways to create tables in MediaWiki: | Tables are used fairly often on the AlthasWiki. There are two ways to create tables in MediaWiki: | ||
| + | |||
| + | ===Excel2Wiki=== | ||
| + | [https://excel2wiki.toolforge.org/index.php This site makes creating tables in MediaWiki fast and easy!] | ||
| + | |||
| + | You just need a copy of MS Excel to create your table, and then Copy and Paste the contents of it here. Not sure if Google Sheets can be used instead, but I suspect it might. | ||
| + | |||
| + | If you want the manual method, which does provide more control, then do read on. | ||
===MediaWiki Table Steps=== | ===MediaWiki Table Steps=== | ||
| Line 284: | Line 424: | ||
| − | ===Note on tables=== | + | ===Note on creating tables=== |
On the AlthasWiki, I personally prefer using MediaWiki syntax for tables over HTML Tables (the former is much easier to read; the latter will add space preceding the table if any are included, which usually means you'll have to include no spaces in the HTML tags). | On the AlthasWiki, I personally prefer using MediaWiki syntax for tables over HTML Tables (the former is much easier to read; the latter will add space preceding the table if any are included, which usually means you'll have to include no spaces in the HTML tags). | ||
| + | |||
| + | |||
| + | ===The Google Spreadsheet Solution=== | ||
| + | Tired of messing with MediaWiki tables, and instead you'd just like to create/edit a [https://www.google.com/sheets/about/ Google Sheet] and embed it in a wiki article? Well, with the help of the [http://www.mediawikiwidgets.org/Google_Spreadsheet Widget:Google Spreadsheet], we can now do this! | ||
| + | |||
| + | ====Embed Entire Spreadsheet==== | ||
| + | # Open a Google Spreadsheet | ||
| + | # '''File''' -> '''Publish to the web...''' | ||
| + | # Make sure the '''Link''' section has "Entire Document" and "Web page" selected, and click the '''Publish''' button | ||
| + | ## After an entire spreadsheet is published, make sure to go to the '''Share''' settings and set it back to what you'd like it | ||
| + | # Keep a copy the URL that shows up | ||
| + | # In the wiki article you want to embed the spreadsheet to, copy the following code into your wiki article: | ||
| + | <pre>{{#widget:Google Spreadsheet | ||
| + | |url=[URL you copied in Step 4] | ||
| + | |width=[Number, default is 400] | ||
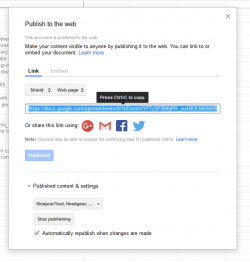
| + | |height=[Number, default is 300] }}</pre>[[File:PublishtotheWeb.png|250px|thumb|right|'''Example:''' Publishing the [[SODev:Item#Shield|Shield sheet]] in the [https://docs.google.com/spreadsheets/d/1tiDsnmXYFTz2F2B0jPR_xu4BOLM59bRMOXuuz42Fp9I/ Item Aspects]. The highlighted blue link is the url you'll need for the widget:Google Spreadsheet code.]] | ||
| + | |||
| + | ====Embed Single Sheet==== | ||
| + | # Open a Google Spreadsheet | ||
| + | # Go to the Sheet in the Spreadsheet that you'll want to publish | ||
| + | ## You can publish specific sheets without publishing all sheets | ||
| + | ## Publishing individual sheets should not effect the '''Share''' settings of a spreadsheet | ||
| + | # '''File''' -> '''Publish to the web...''' | ||
| + | # Make sure in the '''Link''' section, you select the sheet you want published, and that "Web page" is selected, and click the '''Publish''' button | ||
| + | # Keep a copy the URL that shows up | ||
| + | # In the wiki article you want to embed the spreadsheet to, copy the following code into your wiki article: | ||
| + | <pre>{{#widget:Google Spreadsheet | ||
| + | |url=[URL you copied in Step 5] | ||
| + | |width=[Number, default is 400] | ||
| + | |height=[Number, default is 300] }}</pre> | ||
== AlthasWiki Tips == | == AlthasWiki Tips == | ||
These are some general tips to keep in mind when creating/editing articles on the AlthasWiki: | These are some general tips to keep in mind when creating/editing articles on the AlthasWiki: | ||
| − | * Nearly all of the articles should begin with | + | * Nearly all of the articles should begin with '''Lore:''', '''SO:''' or '''SODev:'''. As mentioned in the [[Help:Contents#FAQ|FAQ]]: |
| − | ** There are exceptions of course (Lays of Althas: Sundered Order | + | ** '''Lore:''' is used to designate articles related to the lore (which do not need to be game-specific). |
| − | ** I, the [[User:Admin|AlthasWiki Admin]], have left quite a few red links in various articles. If they do not begin with the prefixes | + | ** '''SO:''' articles are used to designate articles related purely to the gameplay of [[The Lays of Althas: Sundered Order]]. |
| + | ** '''SO:Dev:''' articles are used to designate articles related purely to development-related articles for The Lays of Althas: Sundered Order. | ||
| + | ** There are exceptions of course ([[The Lays of Althas: Sundered Order]], [[Epoch Games]], [[Help:Contents]], [[Template:Quote]], etc). | ||
| + | ** I, the [[User:Admin|AlthasWiki Admin]], have left quite a few red links in various articles. If they do not begin with the prefixes '''Lore:''', '''SO:''' or '''SODev:''', I would not worry about filling them in: some of these articles I am not sure how lengthy they may be, and would rather leave the links as red until I decide. Until then, '''''please leave these red article links empty!''''' | ||
| + | * For Lore articles, use present tense when writing about events set in the [[Lays of Althas: Sundered Order|Sundered Order period]] (the time that the game takes place in). Use past tense when writing about events set before the Sundered Order period. Use future tense when writing about events set after the Sundered Order period. | ||
| + | ** More specifics will be given when the game is further into production as what counts as a "past, "present" and "future" events ''within'' the Sundered Order period. Likely, in-game events set at the ''furthest'' period within the released game will count as present, while events set before those would count as past. Events that would take place in an unreleased update of the game should probably be held off. Of course, this guideline can always change. | ||
| + | ** If you would like to include a Quote from a piece of Lore, you should use <code><nowiki>{{Quote}}</nowiki></code>. See [[Help:Editing#Templates]] for more details. | ||
| + | ** If you have a section that does ''not'' include Lore information (such as explaining a Real-World connotation, or perhaps inspiration, for a piece of Lore), use the <code><nowiki>{{Template:LoreUnrelated}}</nowiki></code> Template Tag at the top of the Heading/Section. See [[Help:Editing#Templates]] for more details. | ||
== Extensions == | == Extensions == | ||
| − | These are the extensions | + | These are the extensions currently installed on the AlthasWiki. '''(DISABLED)''' denotes extensions that have been disabled and may either be removed or upgraded. |
| − | * [http://www.mediawiki.org/wiki/Extension:ConfirmEdit ConfirmEdit]: To help fight against bot registration. | + | * '''[http://www.mediawiki.org/wiki/Extension:ConfirmEdit ConfirmEdit]:''' To help fight against bot registration. |
| − | ** [http://www.mediawiki.org/wiki/Extension:ConfirmEdit QuestyCaptcha]: Plugin for the ConfirmEdit extension. Adds a question and answer captcha during user registration. | + | ** '''[http://www.mediawiki.org/wiki/Extension:ConfirmEdit QuestyCaptcha (DISABLED)]:''' Plugin for the ConfirmEdit extension. Adds a question and answer captcha during user registration. |
| − | * [http://www.mediawiki.org/wiki/Extension:CSS_MenuSidebar | + | * '''[http://www.mediawiki.org/wiki/Extension:CSS CSS]:''' Allows CSS stylesheets to be included in specific articles. The CSS can be another article, a file or can be rules defined directly within the parser-function. |
| + | * '''[https://www.mediawiki.org/wiki/Extension:IconLink IconLink]:''' Places an icon in front of an external link. By default the favicon image of the linked site is used but it's also possible to specify the URL of an image to show instead. The width and height of the icon can also be specified. Therefore this extension can be seen as an enhanced version of [https://www.mediawiki.org/wiki/Extension:FaviconLink Extension:FaviconLink], but implemented as a parser function so that it can be used in templates too. | ||
| + | * '''[https://www.mediawiki.org/wiki/Extension:IframePage IframePage]:''' Allows embedding an iframe into a special page (basically embed a webpage within a wiki article). The iframe src is set in LocalSettings.php so that it does not pose a security risk. It is useful for embedding functionality from an external site and visually integrating it as if it was contained in the wiki. | ||
| + | ** All iframes can be viewed at [[Special:IframePage]] | ||
| + | * '''[http://www.mediawiki.org/wiki/Extension:CSS_MenuSidebar MenuSidebar (DISABLED)]:''' Allows additional sidebar elements as menus with "dropdown" items. | ||
** Modified [[MediaWiki:Common.css]] to allow dropdown menu items. | ** Modified [[MediaWiki:Common.css]] to allow dropdown menu items. | ||
** Modified [[MediaWiki:Monobook.css]] skin as dropdown menu items were cut off on body of wiki. | ** Modified [[MediaWiki:Monobook.css]] skin as dropdown menu items were cut off on body of wiki. | ||
** Access via [[MediaWiki:MenuSidebar]] | ** Access via [[MediaWiki:MenuSidebar]] | ||
| − | * | + | * '''[http://www.mediawiki.org/wiki/Extension:Replace_Text Replace Text]:''' Provides a special page to allow administrators to do a global string find-and-replace on both the text and titles of the wiki's content pages. (If you would like access to this extension, please contact [[User_talk:Admin|Admin]]). |
| − | |||
** Access via [[Special:ReplaceText]] | ** Access via [[Special:ReplaceText]] | ||
| − | * [http://www.mediawiki.org/wiki/Extension:Talkright Talkright]: The editing of talk pages is now a distinct action from the editing of articles. | + | * '''[http://www.mediawiki.org/wiki/Extension:Restrict_access_by_category_and_group Restrict Access by category and group (DISABLED)]:''' Restricts access to users by group and document category. '''This extension is installed, but not yet implemented.''' |
| − | * [http://www.mediawiki.org/wiki/Extension:User_Merge_and_Delete UserMerge]: Allows wiki users with the ''usermerge'' permission (Bureaucrat in this case) to merge one Wiki user's account with another Wiki user's account. | + | * '''[http://www.mediawiki.org/wiki/Extension:SyntaxHighlight_GeSHi SyntaxHighlight GeSHi (DISABLED)]:''' Extension useful for coding-related articles. Displays formatted source code with the <nowiki><syntaxhighlight></nowiki> tag, adds coloring according to the code language setting and allows the creation of line numbers. |
| + | ** There are several subclass PHP, GIT, and Geshi files also added (I'm not going to list them here). | ||
| + | * '''[http://www.mediawiki.org/wiki/Extension:Talkright Talkright]:''' The editing of talk pages is now a distinct action from the editing of articles. | ||
| + | * '''[https://www.mediawiki.org/wiki/Extension:TreeAndMenu TreeAndMenu]:''' Makes bullet lists into folder trees or dynamic drop-down menus. | ||
| + | ** See [[MediaWiki:Sidebar]], then '''[[MediaWiki:SidebarTree]]''' | ||
| + | * '''[http://www.mediawiki.org/wiki/Extension:User_Merge_and_Delete UserMerge]:''' Allows wiki users with the ''usermerge'' permission (Bureaucrat in this case) to merge one Wiki user's account with another Wiki user's account. | ||
** Access via [[Special:UserMerge]] | ** Access via [[Special:UserMerge]] | ||
| + | * '''[https://www.mediawiki.org/wiki/Extension:Widgets Widgets]:''' Allows the creation of raw HTML pages that can be embedded (similarly to templates) in normal wiki pages. | ||
| + | ** See [[Help:Editing#Widgets]] for a listing of installed Widgets. | ||
| + | * '''[http://www.mediawiki.org/wiki/Extension:YouTube Youtube]:''' Allows users to embed YouTube and Google Video movies, Archive.org audio and video, WeGame and Gametrailers video, Tangler forum, and GoGreenTube video. | ||
| + | |||
| + | ===Widgets=== | ||
| + | * '''[https://www.mediawikiwidgets.org/Google_Calendar Google Calendar:]''' Allows the addition of Google Calendars to wiki pages. | ||
| + | ** See [[Widget:Google_Calendar]] | ||
| + | * '''[http://www.mediawikiwidgets.org/Google_Spreadsheet Google Spreadsheet:]''' Allows the addition of Google Spreadsheets to wiki pages. | ||
| + | ** See [[Help:Editing#The_Google_Spreadsheet_Solution]] for instructions on adding Google Spreadsheets. | ||
<br>See [[Special:Version]] for further details. | <br>See [[Special:Version]] for further details. | ||
Latest revision as of 16:41, 15 October 2021
Please read the AlthasWiki FAQ as well as AlthasWiki:Policy before reading further.
This page should cover all the basic information that an AlthasWiki article editor should need to know. It is strongly recommended that you read this guide, even if you have previous MediaWiki experience (especially Althas Tips).
Contents
- 1 MediaWiki Basics
- 2 MediaWiki Formatting
- 3 Heading Level 1
- 4 Heading Level 2
- 5 Files within Articles
- 6 HTML Tags
- 7 Tables in MediaWiki
- 8 AlthasWiki Tips
- 9 Extensions
- 10 Skins
MediaWiki Basics
Creating a Wiki Article
Before you can create (or edit) articles on this wiki, you will need to be a part of the AlthasDev group. If you are not already, please ask on the User_talk:Admin page.
Now, before you create an article, make sure that it isn't already created:
- Go to the Search box (currently on the left of the page) and search for the article you want to create.
- If one exists, don't create a new one!
- If you have information that would benefit an already-created article, then Edit the article.
If you can't find an article on the subject, but do see it referenced in one or more articles, then you should probably create a new article for the subject. I say "probably" because not all subjects necessarily need new articles. Some may be irrelevant to the AlthasWiki (creating a general "world" page to explain what the word is) or could simply be added as a part of another page (in which case, please see Edit).
If you truly feel this subject needs a new article (use your best judgement here), then read on to Linking to a (New) Wiki Article.
The "Other" way to create an article
There is another method for creating an article without the need of a link, but this way is not advised (an article should generally have one link from another article go to it):
- Type the following into your web browser URL: http://www.epochgames.co.uk/wiki/index.php?title=
- After the =, type the name (title) that you want the article to be.
- If an article with this title name hasn't been created before, then it will show a blank page with the following sentence:
There is currently no text in this page. You can search for this page title in other pages, search the related logs, or edit this page.
- Click "edit this page."
Category articles
The "Category:" prefix denotes an article which indexes a listing of articles. This is useful for categorizing a set of articles with a similar theme (such as Category:Lore:Factions).
An article can be created in the same way that other articles are created, as explained in Creating a Wiki Article.
In order to add an article to a Category, simply add the following at the bottom of an article page:
| Syntax | Details |
|---|---|
[[Category:<Name of Category>]] |
This adds the article to the Category. Articles under a Category page are sorted in alphabetic order. |
[[Category:<Name of Category>|A]] |
This does the same thing, except it will sort the article under the letter A. Because the AlthasWiki contain prefixes (such as Lore:, SO: or SODev:), it is highly recommended you have the article sorted under the first letter after the article's prefix.
|
[[:Category:<Name of Category>|Link Name]] |
Link Name isn't actually necessary. This does not actually add the article to the Category mentioned. |
Keep in mind that Category articles cannot be moved. See Move for more information about moving articles.
Unless you intend for an article to be a Category page, please refrain from using the "Category:" prefix. Not only does it create confusion if a regular article is given a "Category:" prefix, the article also cannot be moved (nor renamed).
Linking to a (New) Wiki Article
Links in MediaWiki act in the same way as hyperlinks do for a website. In the case of MediaWiki: if an article page already exists, it is displayed in blue. If not, it is displayed in red. The following will explain how to create links in an article:
- Add double brackets around the word that you'd like to create an article for (this will create a link to a new article, unless it already exists in the wiki).
[[article]]
2. Figure out a name for the article. As is mentioned in the FAQ, you should add "Lore:", "SO:" or "SODev:" as a prefix to your article name.
If an article is related to the history, geography, etc of Althas, then it needs a "Lore:" prefix.
[[Lore:ArticleName]]
If an article is dealing with the Lays of Althas: Sundered Order game itself (be it gameplay, quest, etc), then it needs an "SO:" prefix.
[[SO:ArticleName]]
If an article is relevant only to development of LoA:SO, then it needs an "SODev:" prefix.
[[SODev:ArticleName]]
If neither of the above, then do not include a prefix (this should be quite rare).
3. With links, you need to have the name of the article first, then a vertical bar ("|") and then the word that will show up in the article (containing the link).
[[Lore:ArticleName|word]]
Please see Help:Links for more details.
External Link
If you want to link to a webpage outside of the AlthasWiki, add single brackets around the webpage link, space, and followed by a word(s) that will show in the article (in the place of the link):
[http://www.epochgames.co.uk/ word]
Anchor
Anchors can also be used in linking. Think of an anchor as a "section link" or as an "internal link". Basically, you can link article users to specific sections (even lines) within an article.
| Syntax | Details |
|---|---|
[[#Anchor_Link|Text]] |
Internal link to an anchor, such as this one: Linking to a (New) Wiki Article. |
[[OtherWikiArticle#Anchor_Link|Text]] |
Internal link to an anchor at another page, such as this one: AlthasWiki FAQ. |
You can also create anchors using the <div> tag, as explained under <div> Tag.
Discussion
To discuss about an article, go to the top of an article and click the "discussion" tab. The main intention of an article's discussion page is to talk about the article in question.
Edit
To edit an article, go to the top of an article and click the "edit" tab.
Edit Tools (Buttons)
When editing an article, you can find buttons above the editable text box area. These buttons (in order) are the following:
- Bold text: Creates the syntax necessary for bolding text.
- Italicize text: Creates the syntax necessary for italicizing text.
- Internal Link: Creates the syntax necessary for creating an internal link (a link to another AlthasWiki article).
- External link (remember http:// prefix): Creates the syntax necessary for creating an external link (a hyperlink to another website outside the AlthasWiki).
- Level 2 headline: See Headlines for more details.
- Embedded file: Creates the syntax necessary for inserting a file into your article which was uploaded to the AlthasWiki. Please see Files for more details.
- File link: Creates the syntax necessary for inserting a usable to reference an original media file content which was uploaded to the AlthasWiki (for rendering or downloading it separately, out of any MediaWiki page). Please see Files for more details.
- Ignore wiki formatting: Adds the <nowiki> tags. Any text within the <nowiki> tags, the syntax is ignored (such as formating or linking).
- Your signature with timestamp: I personally don't recommend signing articles. If you want to learn more about signatures, [then read here].
- Horizontal line (use sparingly): Adds a horizontal line across the article. As the button suggest, use sparingly. You can also use Level 2 headlines for a similar effect, except it adds text above the horizontal line and can be linked to. I personally recommend Level 2 headlines over Horizontal lines.
For all of these buttons, you can also highlight text and click the button, and the syntax will be added before and after the text.
Edit options below the text area
Below the editable text box, you can also find the following tools:
- Summary: Anything you write in summary will appear in your edit entry under the History tab; this can be used to explain your edit. Not necessary right now, considering how few people edit the wiki, but likely a good idea to use when (hopefully not if) more editors begin using this wiki.
- "This is a minor edit" checkbox: When this checkbox is checked, your edit will not appear under the History tab.
- "Watch this page" checkbox: Serves the same purpose as the Watch tab.
- "Save page" button: Click this button to commit your edit to the article you are editing. You will be redirected to the article you were editing. If you didn't check "This is a minor edit", your edit will appear under the History tab.
- "Show preview" button: Before you save a page, click this button to see a preview of what it will look like (with your changes).
- "Show changes" button: Clicking this button will tell you which lines, and what you've done to modify these lines, that you've edited so far while editing the article. This can get quite lengthy with larger edits.
History
To see a history of past edits, click the "history" tab. The following explains what you are seeing in an article's history page (from left to right).
- (curr | prev): "Current" and "Previous" show the differences between two edits. The two radio buttons you select (just to the right of these two links) will be the two edits that are compared.
- Time and date: The time and date of past edits to an article. You can click them to see what the article once looked like at that time.
- Username: The user responsible for the edit at the time and date in question.
- talk: The user's Talk page.
- undo: Undo the changes in that specific edit. Not generally recommended.
Delete
To delete an article, go to the top of an article and click the "delete" tab. An article can not be recovered after deletion, use discretion!
Move
To move an article, go to the top of an article and click the "move" tab. Moving an article will move all of its history to the new name.
You can also use the Move function in order to to "rename" an article.
Protect
To protect an article, go to the top of an article and click the "protect" tab. This page will allow the user to effect the rights of who can/cannot edit and move the article.
Watch
To watch/unwatch an article, go to the top of an article and click the "watch" or "unwatch" tab. By clicking this link, your account will be notified of edits to the selected article.
MediaWiki Formatting
The following is a table listing some of the most common formatting syntax used on this wiki:
| Syntax | Details |
|---|---|
''Italic'' |
Italicize a word, phrase, sentence, etc. |
'''Bold''' |
Bold a word, phrase, sentence, etc. |
'''''Bold & Italic''''' |
Bold & italicize a word, phrase, sentence, etc. |
<strike>strike text</strike> |
|
<code>code text</code> |
Format Code in an article.
|
<nowiki>no ''markup''</nowik i>(without a space between "nowik" and "i") |
No wiki ''markup'' this way (the syntax shown here will not format the text). |
= Headline 1 = == Heading Level 2 == === Heading Level 3 === ==== Heading Level 4 ==== ===== Heading Level 5 ===== ====== Heading Level 6 ====== |
Heading Level 1These are called Headings. Heading Level 2They are very useful. Heading Level 3Also known as Sections ... Heading Level 4... they can help you divide your article. Heading Level 5They can also be used as anchors. Heading Level 6(as being used right here). |
For more on formatting, please see Help:Formatting - Text formatting markup.
Templates
Here are the Templates that are used on the AlthasWiki:
| Syntax | Details | |
|---|---|---|
{{Quote
|width=100%
|align=left
|quote=Cry "Havoc," and let slip the dogs of war.
|source=[[William Shakespeare]], ''[[Julius Caesar (play)|Julius Caesar]]'', Act III, Scene I.
|}}
|
If you want more details on creating Quotes, please see Template:Quote.
| |
{{Template:Latest News}}
|
This prints the Main Page "Latest News", which you can see here. | |
{{Template:LoreUnrelated}}
|
Use this tag in Headings/Sections of Lore: Articles that include out-of-Lore (usually Real-World) Information.
Unrelated to Lore: The following is information that is unrelated to Althas lore. |
Files within Articles
This guide will explain how to upload a File to the Wiki and then how to show said File in an Article.
Upload File
- On the right side of the Wiki, under Tools, click Upload File.
- Under Source File, click the
Browse...button and find the file you want to upload to the Wiki.
NOTE: You can only upload files from your local device (PC, Laptop, Smartphone, etc). At this time, the Maximum file size is 100 MB and Permitted file types arepng,gif,jpg,jpeg,webp. - Under File description, give your file a Destination filename (please include the File Extension; Spaces are permitted, but not recommended) and a Summary (This text will only be viewable when the File is click in an article, or in the Special:ListFiles page). No Licensing has been setup for AlthasWiki Images.
- Click the
Upload filebutton and you're done! You should then be taken to the Wiki page of the File. Please note the Destination filename, as you'll need it for later.
Include Images in Wiki Article
With your Image File uploaded to the Wiki, I'm sure you actually want it to appear in a Wiki Article! Here's what you do:
When you're editing an article, please include the following:
| Syntax | Output |
|---|---|
[[File:<Destination filename.extension>|<thumb (if you want it as a thumbnail in the article instead of just the image)>|<right|center|left (which side of the screen does the Image appear on?)>|Text description below a Thumbnail goes here.]] Example: [[File:EpochGamesLogo 150x150.png|thumb|right|Text description below a Thumbnail goes here.]] |
For much more information on Images, please see Help:Images on the MediaWiki.
Include Audio Files in Wiki Article
We are still working out the kinks, but we'd like to eventually allow mp3 files (as well as a few select other audio filetypes) to be uploaded and listenable within AlthasWiki.
HTML Tags
HTML stands for Hypertext Markup Language and is used in the creation of webpages. HMTL is supported by MediaWiki, which allows for special tag functions within articles.
Common HTML Tags
The following is a table listing some of the most common HTML tags used in wiki articles:
| Syntax | Details |
|---|---|
<u>Underline</u> |
Underline a word, phrase, sentence, etc. |
<br /> |
MediaWiki ignores single line breaks (Enter key). You can break to a new paragraph by leaving an empty line (two Enters), or Begin a new line within a paragraph with this HTML tag. |
<blockquote>Blockquote</blockquote> |
Will tab the text inside the
and leave spaces above and below. |
<!-- Comment --> |
Comments are visible only inside edit mode. These will generally be left as notes for wiki editors. |
<pre>preformatted text</pr e>(without a space between "pr" and "e") |
Text in a pre element is displayed in a fixed-width font; it preserves both spaces and line breaks. It also ceases wiki syntax, like <nowiki> does. |
For more on HTML tags in MediaWiki formatting, please see Help:Formatting - HTML tags. If you want to learn more about HTML, I suggest reading through w3School's HTML Tutorial.
<div> Tag
| Syntax | Details |
|---|---|
<div id="anchor1">Text</div> |
This is another way to create Anchors. However, this use of the <div> tag allows for anchors to be added anywhere. To show off this example, this anchor is placed below the "<div> Tag" section header. |
<div class="toccolours mw-collapsible mw-collapsed" style="width:500px">Collapsible Text</div> |
Creates a collapsible (and expandable) box of text.
Collapsible Text
|
If you want to learn more about the HTML <div> tag, I suggest reading through w3School's <div> page.
About CSS
CSS (Cascading Style Sheets) is a style sheet language used for formatting purposes (alongside HTML) in web design. CSS is supported by MediaWiki article pages. If you want to learn about this style sheet language, I suggest reading through w3School's CSS Tutorial.
Currently, AlthasWiki is using CSS Message Boxes for special message boxes here on the wiki. Until proper MediaWiki Message Boxes are created for AlthasWiki (like mbox), CSS message boxes will be used as placeholders. The CSS code for these message boxes can be found under MediaWiki:Common.css.
Tables in MediaWiki
Tables are used fairly often on the AlthasWiki. There are two ways to create tables in MediaWiki:
Excel2Wiki
This site makes creating tables in MediaWiki fast and easy!
You just need a copy of MS Excel to create your table, and then Copy and Paste the contents of it here. Not sure if Google Sheets can be used instead, but I suspect it might.
If you want the manual method, which does provide more control, then do read on.
MediaWiki Table Steps
The following MediaWiki syntax is used to create tables:
| Step | Syntax | Details |
|---|---|---|
| Step 1: | {| class="article-table" border="1" cellpadding="1" cellspacing="1" style="width: 750px; height: 400px;"
|
Create a new table. All variables except for class="article-table"are optional (defaulting, usually, to 1).
|
| Step 2: | |- |
Start a new Table Row. |
| Step 3, Optional: | ! scope="col"|Table Header |
! scope="col"|adds a new Table Header cell (column) to the table (optional). Repeat Step 3 as many times as you'd like until you have the number of header cells you want to use in your table (then preceed back to Step 2, but you cannot do Step 3 again). Please be sure that all proceeding table datas (as explained in Step 4) match the number of table headers. |
| Step 4, Optional: | |Table Data |
Adds a new Table Data cell (column) to the table (optional). Repeat Step 4 as many times as you'd like until you have the number of header cells you want to use in your table (unless you performed Step 3, in which case the number of table datas must match the number of table headers). Go back to Step 2 if you'd like more table rows (but skip Step 3 all times forward now). If you wish to end the table, go to Step 5. |
| Step 5: | |} |
Ends the table. |
Please see HTML Tables for more details.
MediaWiki Table Example
{| class="article-table" border="1"
|-
| row 1, data 1
| row 1, data 2
|-
| row 2, data 1
| row 2, data 2
|}
| row 1, data 1 | row 1, data 2 |
| row 2, data 1 | row 2, data 2 |
HTML Table Steps
The following tags are used to create tables.
| Step | Syntax | Details |
|---|---|---|
| Step 1: | <table border="1"> |
This begins a new table. The bordervariable is the width that the table will take: set as 0 for an invisible border. |
| Step 2: | <tr> |
This starts off a new row for the table. |
| Step 3: | <td>cell</td> |
This starts off a new cell in the row you just created (begin with <td> and end with </td>. You can repeat Step 3 as many times as you like to create new cells (creating a new column every time). |
| Step 4: | </tr> |
This ends off a row. You can then go back to Step 2 if you'd like to create another row. |
| Step 5: | </table> |
This is put at the end of a table. |
Please see Help:Tables for more details.
HTML Table Example
<table border="1"> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <tr> <td>row 2, cell 1</td> <td>row 2, cell 2</td> </tr> </table>
| row 1, cell 1 | row 1, cell 2 |
| row 2, cell 1 | row 2, cell 2 |
Note on creating tables
On the AlthasWiki, I personally prefer using MediaWiki syntax for tables over HTML Tables (the former is much easier to read; the latter will add space preceding the table if any are included, which usually means you'll have to include no spaces in the HTML tags).
The Google Spreadsheet Solution
Tired of messing with MediaWiki tables, and instead you'd just like to create/edit a Google Sheet and embed it in a wiki article? Well, with the help of the Widget:Google Spreadsheet, we can now do this!
Embed Entire Spreadsheet
- Open a Google Spreadsheet
- File -> Publish to the web...
- Make sure the Link section has "Entire Document" and "Web page" selected, and click the Publish button
- After an entire spreadsheet is published, make sure to go to the Share settings and set it back to what you'd like it
- Keep a copy the URL that shows up
- In the wiki article you want to embed the spreadsheet to, copy the following code into your wiki article:
{{#widget:Google Spreadsheet
|url=[URL you copied in Step 4]
|width=[Number, default is 400]
|height=[Number, default is 300] }}
Embed Single Sheet
- Open a Google Spreadsheet
- Go to the Sheet in the Spreadsheet that you'll want to publish
- You can publish specific sheets without publishing all sheets
- Publishing individual sheets should not effect the Share settings of a spreadsheet
- File -> Publish to the web...
- Make sure in the Link section, you select the sheet you want published, and that "Web page" is selected, and click the Publish button
- Keep a copy the URL that shows up
- In the wiki article you want to embed the spreadsheet to, copy the following code into your wiki article:
{{#widget:Google Spreadsheet
|url=[URL you copied in Step 5]
|width=[Number, default is 400]
|height=[Number, default is 300] }}
AlthasWiki Tips
These are some general tips to keep in mind when creating/editing articles on the AlthasWiki:
- Nearly all of the articles should begin with Lore:, SO: or SODev:. As mentioned in the FAQ:
- Lore: is used to designate articles related to the lore (which do not need to be game-specific).
- SO: articles are used to designate articles related purely to the gameplay of The Lays of Althas: Sundered Order.
- SO:Dev: articles are used to designate articles related purely to development-related articles for The Lays of Althas: Sundered Order.
- There are exceptions of course (The Lays of Althas: Sundered Order, Epoch Games, Help:Contents, Template:Quote, etc).
- I, the AlthasWiki Admin, have left quite a few red links in various articles. If they do not begin with the prefixes Lore:, SO: or SODev:, I would not worry about filling them in: some of these articles I am not sure how lengthy they may be, and would rather leave the links as red until I decide. Until then, please leave these red article links empty!
- For Lore articles, use present tense when writing about events set in the Sundered Order period (the time that the game takes place in). Use past tense when writing about events set before the Sundered Order period. Use future tense when writing about events set after the Sundered Order period.
- More specifics will be given when the game is further into production as what counts as a "past, "present" and "future" events within the Sundered Order period. Likely, in-game events set at the furthest period within the released game will count as present, while events set before those would count as past. Events that would take place in an unreleased update of the game should probably be held off. Of course, this guideline can always change.
- If you would like to include a Quote from a piece of Lore, you should use
{{Quote}}. See Help:Editing#Templates for more details. - If you have a section that does not include Lore information (such as explaining a Real-World connotation, or perhaps inspiration, for a piece of Lore), use the
{{Template:LoreUnrelated}}Template Tag at the top of the Heading/Section. See Help:Editing#Templates for more details.
Extensions
These are the extensions currently installed on the AlthasWiki. (DISABLED) denotes extensions that have been disabled and may either be removed or upgraded.
- ConfirmEdit: To help fight against bot registration.
- QuestyCaptcha (DISABLED): Plugin for the ConfirmEdit extension. Adds a question and answer captcha during user registration.
- CSS: Allows CSS stylesheets to be included in specific articles. The CSS can be another article, a file or can be rules defined directly within the parser-function.
- IconLink: Places an icon in front of an external link. By default the favicon image of the linked site is used but it's also possible to specify the URL of an image to show instead. The width and height of the icon can also be specified. Therefore this extension can be seen as an enhanced version of Extension:FaviconLink, but implemented as a parser function so that it can be used in templates too.
- IframePage: Allows embedding an iframe into a special page (basically embed a webpage within a wiki article). The iframe src is set in LocalSettings.php so that it does not pose a security risk. It is useful for embedding functionality from an external site and visually integrating it as if it was contained in the wiki.
- All iframes can be viewed at Special:IframePage
- MenuSidebar (DISABLED): Allows additional sidebar elements as menus with "dropdown" items.
- Modified MediaWiki:Common.css to allow dropdown menu items.
- Modified MediaWiki:Monobook.css skin as dropdown menu items were cut off on body of wiki.
- Access via MediaWiki:MenuSidebar
- Replace Text: Provides a special page to allow administrators to do a global string find-and-replace on both the text and titles of the wiki's content pages. (If you would like access to this extension, please contact Admin).
- Access via Special:ReplaceText
- Restrict Access by category and group (DISABLED): Restricts access to users by group and document category. This extension is installed, but not yet implemented.
- SyntaxHighlight GeSHi (DISABLED): Extension useful for coding-related articles. Displays formatted source code with the <syntaxhighlight> tag, adds coloring according to the code language setting and allows the creation of line numbers.
- There are several subclass PHP, GIT, and Geshi files also added (I'm not going to list them here).
- Talkright: The editing of talk pages is now a distinct action from the editing of articles.
- TreeAndMenu: Makes bullet lists into folder trees or dynamic drop-down menus.
- See MediaWiki:Sidebar, then MediaWiki:SidebarTree
- UserMerge: Allows wiki users with the usermerge permission (Bureaucrat in this case) to merge one Wiki user's account with another Wiki user's account.
- Access via Special:UserMerge
- Widgets: Allows the creation of raw HTML pages that can be embedded (similarly to templates) in normal wiki pages.
- See Help:Editing#Widgets for a listing of installed Widgets.
- Youtube: Allows users to embed YouTube and Google Video movies, Archive.org audio and video, WeGame and Gametrailers video, Tangler forum, and GoGreenTube video.
Widgets
- Google Calendar: Allows the addition of Google Calendars to wiki pages.
- Google Spreadsheet: Allows the addition of Google Spreadsheets to wiki pages.
- See Help:Editing#The_Google_Spreadsheet_Solution for instructions on adding Google Spreadsheets.
See Special:Version for further details.
Skins
These are skins that are being looked into as options for the Wiki (aside from the MediaWiki default ones):
